Dit is de handleiding van CinSites. Middels deze handleiding kunt u op eenvoudige wijze content toevoegen op uw CinSite. De basis onderdelen worden beschreven in deze handleiding.
1. Inloggen
U hebt een gebruikersnaam en wachtwoord nodig om in te loggen op uw website en de site te beheren. De gebruikersnaam en wachtwoord ontvangt u van Cinnamon Interactive. Ga naar uw website en voeg /user toe aan het webadres, dus www.yourdomain.com/user Voer uw gebruikersnaam en wachtwoord in. Klik op inloggen. U bent nu ingelogd.

Na dat u bent ingelogd kunt u uw website gaan vullen met content. U kunt uw teksten toevoegen en ook uw beeldmateriaal plaatsen.
2. Het creëren van inhoud
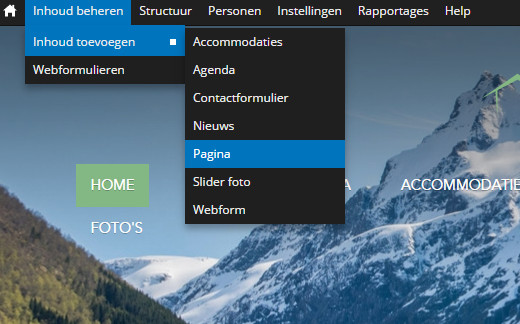
Boven in uw scherm ziet u de zwarte menubalk. Klik op Inhoud beheren en kies daarna Inhoud toevoegen. We kunnen een pagina, een accommodatie, een agenda-item, contactformulier, nieuwsitem, sliderfoto en webform aanmaken. Selecteer het gewenste contenttype. In dit voorbeeld maken wij een pagina aan. Alle content types lijken op elkaar behalve een webform.

3. Pagina aanmaken
3.1. Hoe maakt u een pagina aan?
-
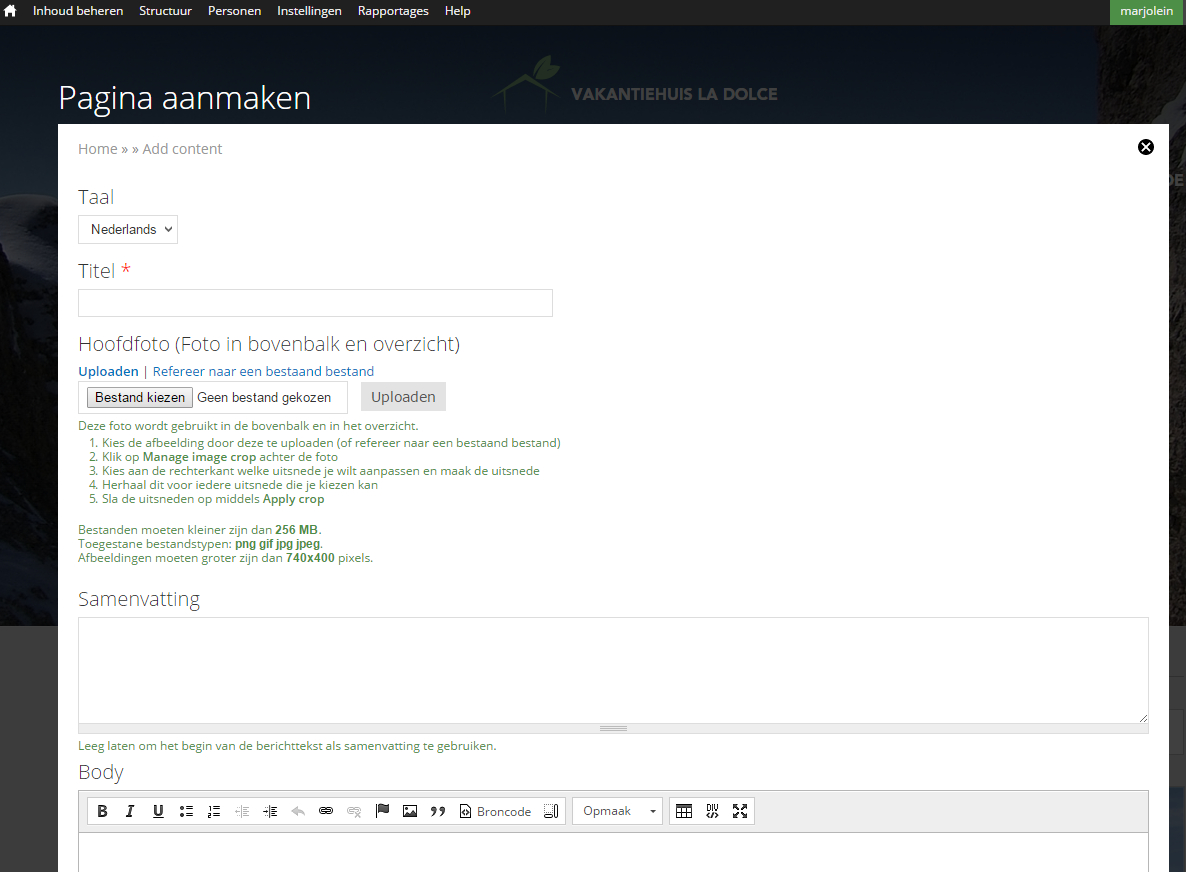
Klik op het contenttype pagina om een pagina aan te maken;
-
Indien gewenst kunt u bij Taal uw taalkeuze aangeven;
-
Vul in de titel van de pagina in het eerste veld (Titel). Dit is een verplicht veld;
-
Daarna kunt u een hoofdfoto toevoegen. Deze foto wordt gebruikt in de bovenbalk en in het overzicht;
-
In het veld samenvatting kunt u een korte samenvatting kwijt van de inhoud op de pagina. De samenvatting wordt niet getoond op de pagina zelf. Maar als u later kiest om een pagina te laten tonen op de homepage, wordt daar de tekst van de samenvatting getoond en niet van de bodytext;
-
Voeg de content (de tekst van de pagina) in het derde veld (Body) toe.


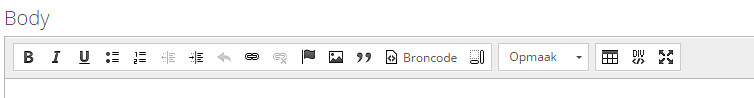
Met de editor kunt u uw tekst stylen. De meest gebruikte icoontjes zijn:
-
Bold (vetgedrukt);
-
Italic (schuingedrukt);
-
Underlined (uw tekst wordt onderstreept getoond);
-
Opsomming invoegen. Hier kunt u een opsomming maken met bulletpoints;
-
Opsomming met oplopende nummers;
-
Inspringing verkleinen of vergroten;
-
Link toevoegen in de tekst;
-
Afbeelding toevoegen in de bodytekst.
| Na de bodytekst kunt u afbeeldingen kiezen die u zou willen plaatsen in de bodytekst. |
3.2. Stappen plaatsen afbeeldingen
-
Kies de afbeelding door deze te uploaden (of refereer naar een bestaand bestand);
-
Vul eventueel een alternatieve tekst of titel in;
-
Kies een stijl rechts naast de foto;
-
Plaats de cursor in de bericht tekst waar u de afbeelding wilt invoegen (Klik in het bericht tekst met uw muis);
-
Klik op invoegen rechts naast de foto.
| De bestanden moeten kleiner zijn dan 256 MB. Toegestane bestandstypen zijn: png, gif, jpg en jpeg. |
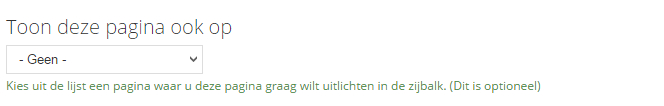
3.3. Toon pagina ook op
U heeft de mogelijkheid om de juist aangemaakte pagina te laten tonen bij een ander onderdeel. Toon deze pagina ook op. Uit de lijst kunt u een pagina kiezen waar u deze net aangemaakte pagina wilt uitlichten in de zijbalk. Dit is optioneel en hoeft dus niet gekozen te worden.

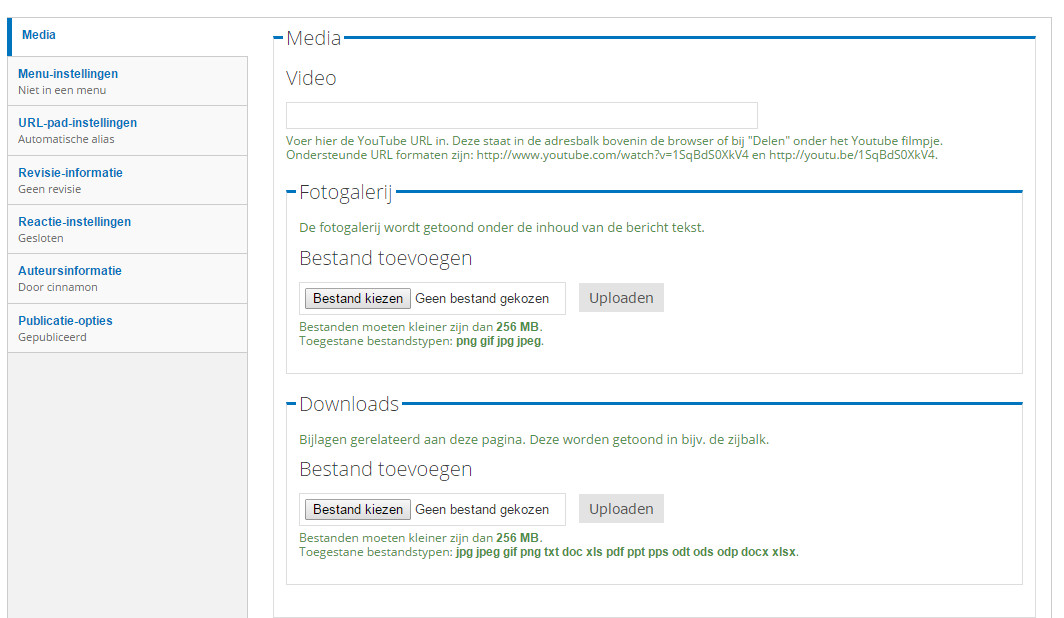
3.4. Media

Bij media kunt u video’s, foto’s en downloads toevoegen.
3.4.1. Media
Video
Bij video voert u de YouTube URL in. Deze staat in de adresbalk bovenin de browser of bij “Delen” onder het YouTube filmpje. Ondersteunde URL formaten zijn: http://www.youtube.com/watch?v=1SqBdS0XkV4 en http://youtu.be/1SqBdS0XkV4
Fotogalerij
De fotogalerij wordt getoond onder de berichttekst op de pagina. De foto’s worden getoond in een slideshow. U klikt op bestand kiezen om zo de foto te kiezen u wilt uploaden. Als u de foto heeft gekozen die u wilt uploaden klikt u op de knop uploaden om de foto toe te voegen aan de slideshow. U kunt zoveel mogelijk foto’s toevoegen als u zelf maar wilt. De bestanden die u wilt uploaden moeten wel kleiner zijn dan 256 MB. Toegestane bestandstypen zijn png, gif, jpg en jpeg.
Downloads
Tevens is het mogelijk om downloads toe te voegen aan de pagina. Dit werkt op dezelfde manier als het toevoegen van de foto’s. Met de bestand kiezen kiest u het bestand wat u wilt uploaden. Daarna klikt u op uploaden om het bestand toe te voegen aan de pagina.
| Bestanden moeten kleiner zijn dan 256 MB. Toegestane bestandstypen zijn: jpg, jpeg, gif, png, txt doc, xls, pfd, ppt, pps, odt, ods, odp, docx en xlsx. |
3.4.2. Menu-instellingen
3.4.3. Revisie-informatie
Bij revisie-informatie kunt u registreren wanneer een bepaalde stuk tekst is gereviseerd. Zo kunt u bijhouden wie wanneer iets heeft aangepast in het CMS.
3.4.4. URL-pad-instellingen
Voor een alternatieve URL in waarmee deze inhoud benaderd kan worden (optioneel). Gebruik bijvoorbeeld 'over' als u een pagina schrijft over de organisatie zelf. Gebruik een relatief pad en geen schuine streep aan het einde van de alternatieve URL.
3.4.5. Reactie-instellingen
Bij reactie-instellingen kunt u aangeven of een gebruiker een reactie mag plaatsen onder de pagina. Meestal staat dit uit. Maar u kunt er voor kiezen dit in sommige gevallen te gebruiken.
3.4.6. Auteursinformatie
Bij auteursinformatie kunt u aangeven wie de tekst geschreven heeft. Tevens kunt u aangeven wanneer de tekst is geschreven.
3.4.7. Publicatie-opties
Bij publicatie-opties kunt u aangeven of u de pagina wil publiceren op de website. U kan alvast een pagina aanmaken maar deze nog niet 'live' tonen. Zodra u een vinkje zet bij gepubliceerd komt de pagina online.
Als u klaar bent met het opstellen van de pagina kunt u onderaan de pagina opslaan. Tevens kunt u op de button voorbeeldweergave klikken om te bekijken hoe de pagina er komt te zien. Of u klikt op verwijderen en dan wordt de gehele pagina verwijdend uit het CMS en dus van de website.
4. Nieuwsbericht
Als u een nieuw nieuwsbericht wilt toevoegen dan klikt u boven in de menubalk op Inhoud Beheren. Daarna op inhoud toevoegen en daar kiest u voor nieuws.
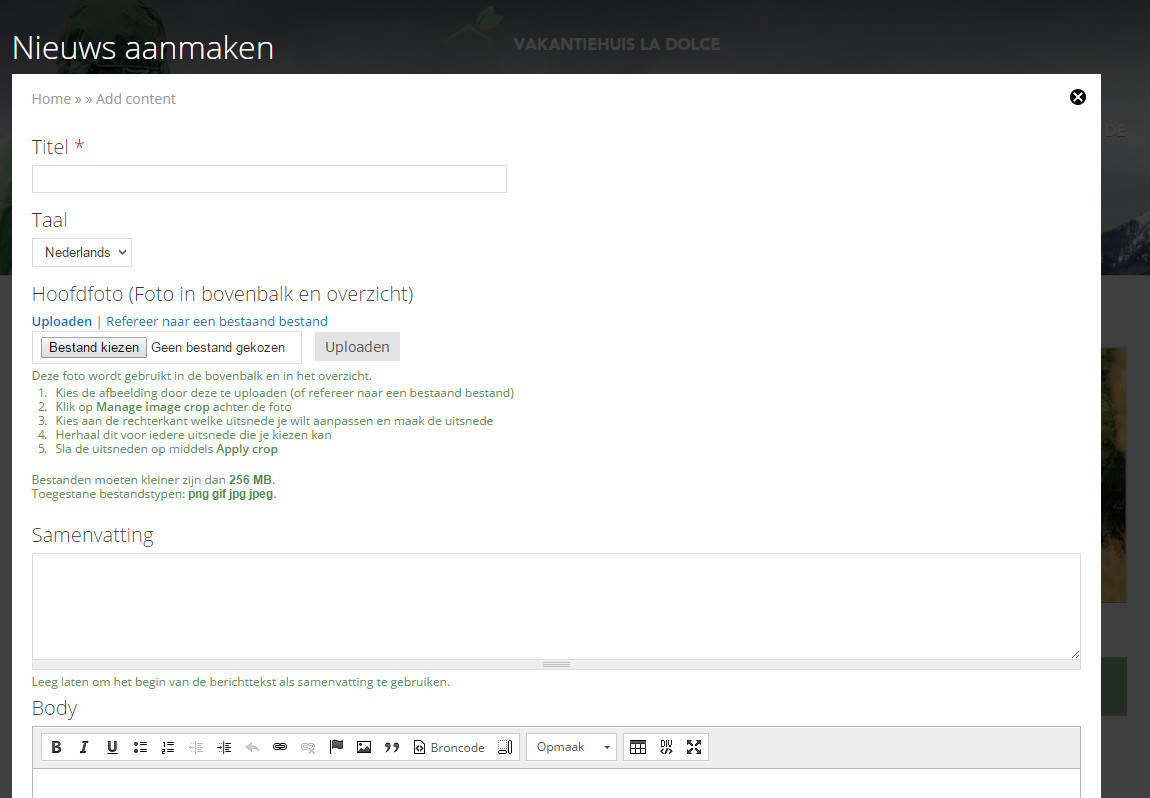
U komt dan op de pagina waar u een nieuwsbericht kunt aanmaken.

Het aanmaken van een nieuwsbericht werkt eigenlijk exact hetzelfde als dat u een pagina aanmaakt, te weten:
-
Bij Titel vult u de titel in van het nieuwsbericht;
-
Bij Taal kunt u selecteren in welke Taal uw bericht is. Mocht u een meertalige website hebben;
-
De hoofdfoto kunt u daarna uploaden. Deze foto wordt gebruikt in de bovenbalk en in het overzicht;
-
Daarna vult u een samenvatting in van het bericht en bij de Body voert u uw hele nieuwsbericht in.
Bij Media kunt u weer de aanvullende gegevens invoeren en eventueel foto’s en of videomateriaal toevoegen. Als u klaar bent met het aanmaken van het nieuwsbericht klikt u op opslaan. Uw nieuwsbericht is dan gepubliceerd.
5. Accommodatie(s) toevoegen
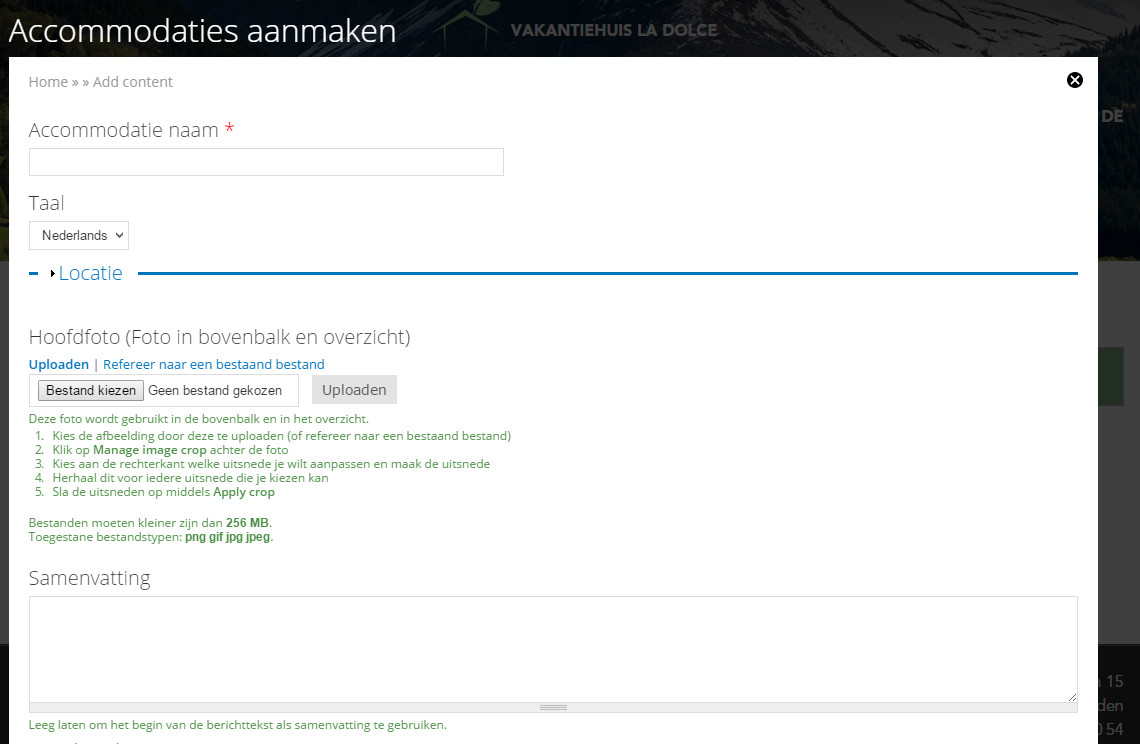
Als u op uw website een accommodatie of accommodaties aanbiedt kunt u via deze optie uw accommodatie invoeren. Zorg ervoor dat u alle gegevens zo volledig mogelijk invult zodat uw site een perfecte weergave geeft van wat u aanbiedt.

-
Bij accommodatienaam geeft u de naam op van de te verhuren accommodatie;
-
Bij hoofdfoto plaatst u de foto die u wilt tonen in de bovenste balk;
-
Bij de samenvatting geeft u een korte samenvatting van de te verhuren accommodatie;
-
Bij bericht tekst heeft u de mogelijkheid om een uitgebreide beschrijving van de accommodatie op te geven;
-
Daarna kunt u verschillende afbeeldingen toevoegen van de accommodatie;
-
Bij eigenschappen kunt u de eigenschappen aangeven van de te verhuren accommodatie. Bij aantal bedden voert u in hoeveel bedden de accommodatie beschikbaar heeft. Tevens geeft u aan wat het maximale aantal personen is en en hoeveel slaapkamers er zijn;
-
Bij arrangementen kunt u specifieke arrangementen weergeven die u beschikbaar heeft bij de te verhuren accommodatie;
-
Bij faciliteiten kunt u aangeven welke faciliteiten de accommodatie heeft. Zoals bijvoorbeeld een bubbelbad, zwembad of sauna etc. U kunt verschillende faciliteiten toevoegen naar eigen inzicht;
-
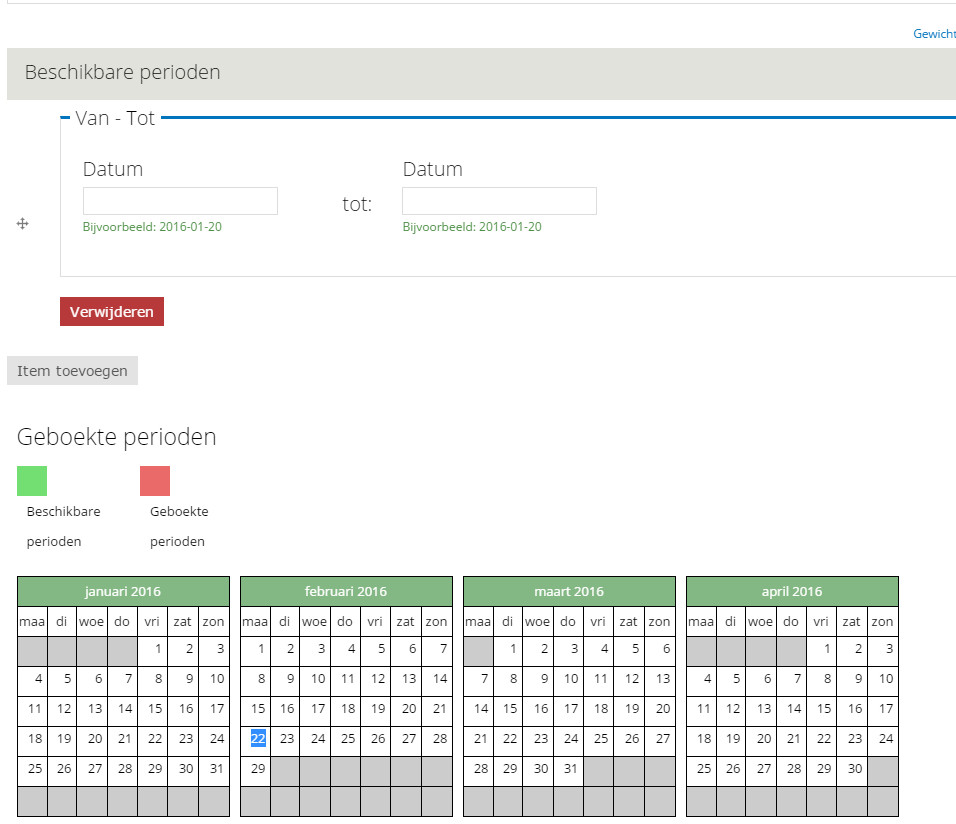
Bij de beschikbare periode kunt u aangeven wanneer de accommodatie beschikbaar is en wanneer niet. In de bijbehorende kalender ziet u dan precies de geboekte periodes.

Bij kosten ter plaatse kunt u aanvullende kosten specificeren. Denk hierbij aan toeristenbelasting, of bedlinnen, schoonmaakkosten etc. Mocht u een video beschikbaar hebben dan kunt u bij video de URL toevoegen van YouTube zodat men op de link kan klikken om de video te tonen. Bij locatie kunt u de exacte locatie van de te verhuren accommodatie aangeven. De locatie zal dan ook getoond worden op de kaart.
Bij menu-instellingen kunt u overige zaken invoeren welke reeds eerder zijn besproken.
6. Agenda
Bij agenda kunt u agenda items aanmaken. Zo kunt u bijvoorbeeld bepaalde evenementen of bepaalde data kenbaar maken. U klikt op inhoud beheren en dan op inhoud toevoegen en dan op agenda.

-
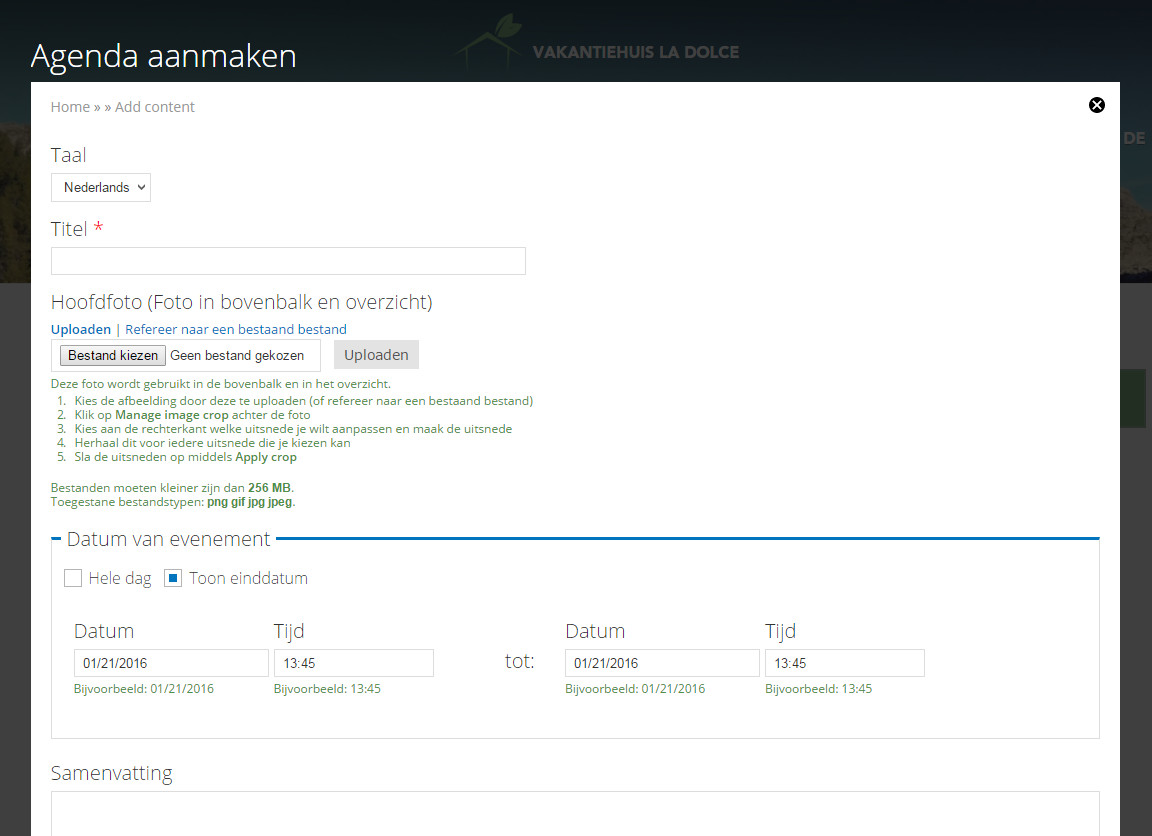
Bij Titel geeft u aan hoe het evenement of uw agenda-item heet;
-
Bij hoofdfoto kunt u een foto kiezen die u wilt plaatsen bovenaan de pagina;
-
Bij datum evenement kunt u de datum aangeven wanneer het evenement plaatsvindt. U kunt voor een hele dag kiezen of een van tot datum en of tijd;
-
Bij de samenvatting plaatst u een korte samenvatting van uw evenement. En bij de berichttekst plaatst u de volledige tekst welke hoor bij uw evenement.
7. Sliderfoto
Contenttype Sliderfoto is de grote foto die getoond wordt op de homepage. U kunt hier voor meerdere foto’s kiezen die dan roulerend op de homepage worden getoond. Om Sliderfoto’s toe te voegen gaat u naar inhoud beheren dan kiest u inhoud toevoegen en dan klikt u op Sliderfoto.

-
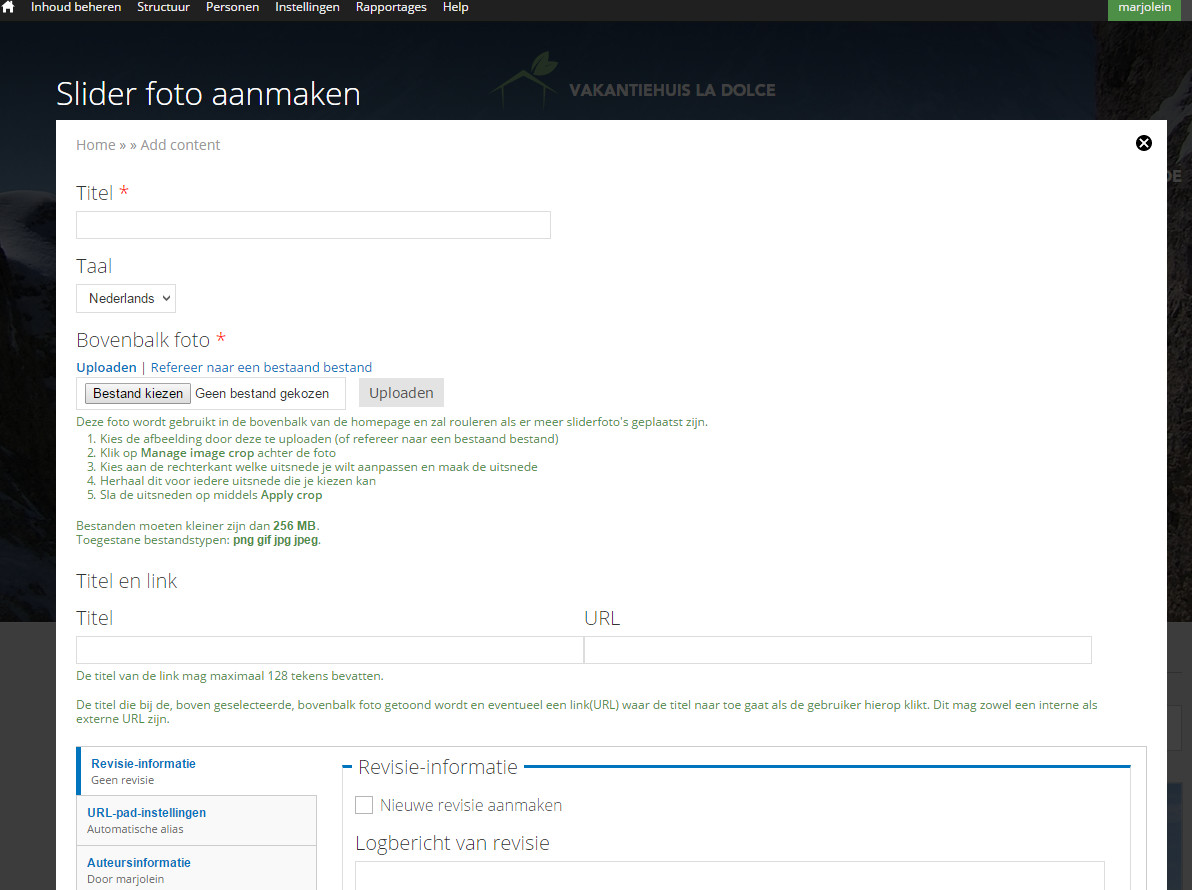
Bij de Titel voert u de titel in die past bij de geselecteerde sliderfoto;
-
Dan kiest u bij Taal weer de gewenste taal;
-
Vervolgens kunt u bij Bovenbalk foto de juiste sliderfoto uploaden. Deze foto wordt gebruikt in de bovenbalk van de homepage en zal rouleren als er meer sliderfoto’s geplaatst zijn.
-
Kies de afbeelding door deze te uploaden (of refereer naar een bestaand bestand);
-
Klik op Manage image crop achter de foto;
-
Kies aan de rechterkant welke uitsnede u wilt aanpassen en maak de uitsnede;
-
Herhaal dit voor iedere uitsnede die u kiezen kan;
-
Sla de uitsneden op middels Apply crop.
-
| Bestanden moeten kleiner zijn dan 256 MB. Toegestane bestandstypen: png gif jpg jpeg. |
Bij de velden titel en link heeft u nog de mogelijkheid om een Titel mee te geven aan de foto. Daaraan kan ook een link worden toegevoegd. Als u dan op de Titel klikt volgt deze die link.
8. Contactpagina aanmaken
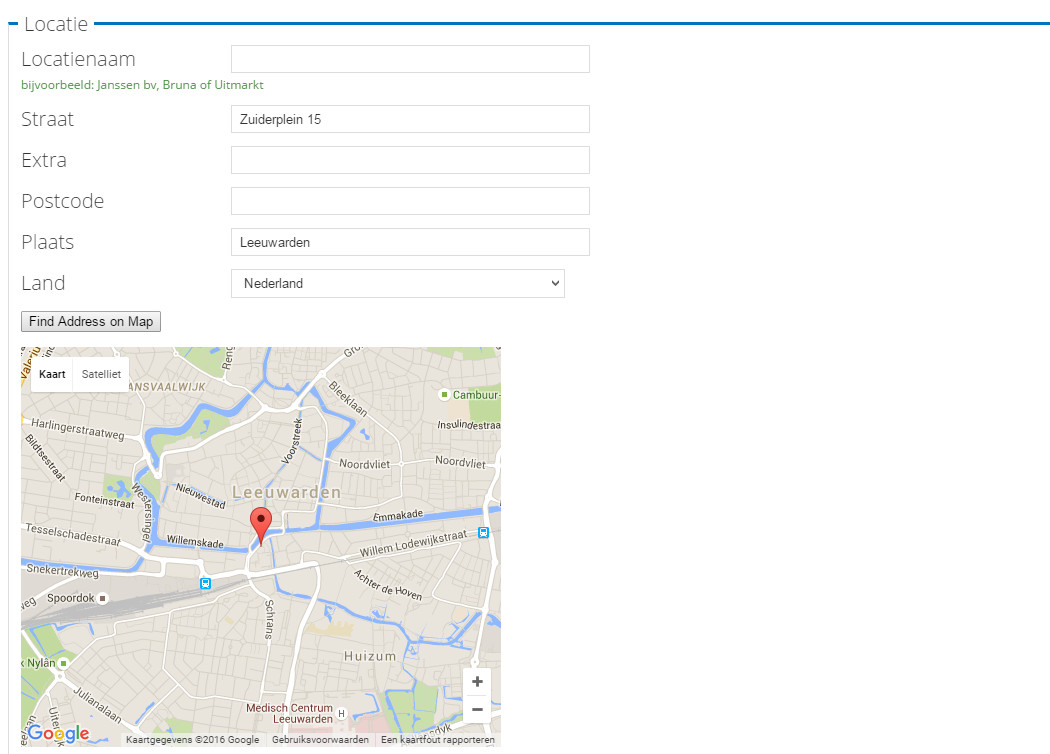
Het is mogelijk om een contactpagina aan te maken. Op de contactpagina vindt de bezoeker van uw website uw contactgegevens en eventueel ook een contactformulier. Met het contactformulier is het mogelijk voor de bezoeker om contact met u op te nemen. U kunt een titel meegegeven aan de contactpagina en eventueel ook een korte samenvatting en bodytekst (berichttekst). Daarna kunt u heel gemakkelijk de locatie van uw organisatie aangeven middels de invoervelden voor contact. Als u op de knop klikt Find adress on map

8.1. Contactformulier
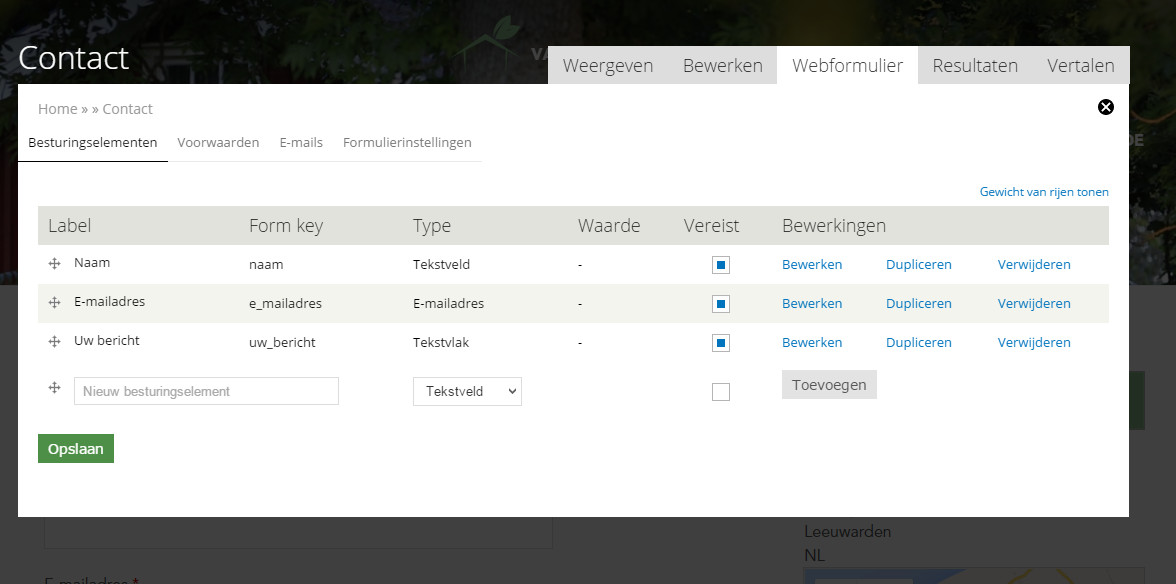
Om een contactformulier aan te maken klikt u in de contactpagina op de knop webformulier. Hier kunt u zelf een webformulier aanmaken. Bij het onderdeel besturingselementen kunt u de velden van de het contactformulier aanmaken.

Besturingselementen zijn de velden van het contactformulier. Bij Type geeft u aan wat voor soort veld het is. En bij vereist geeft u aan of de bezoeker verplicht is om dit veld in te vullen alvorens hij/zij deze kan indienen. De volgorde van de velden kunt u later ook gemakkelijk van plaats verwisselend door het 'pijltjes' vooraan de rij te verschuiven naar boven of beneden.
Bij E-mails kunt u aangeven naar welk e-mailadres het formulier moet worden verstuurd.
Bij Formulierinstellingen kunt u zelf de berichten opstellen die een bezoeker van u (de website) ontvangt als hij /zij het contactformulier heeft ingediend.
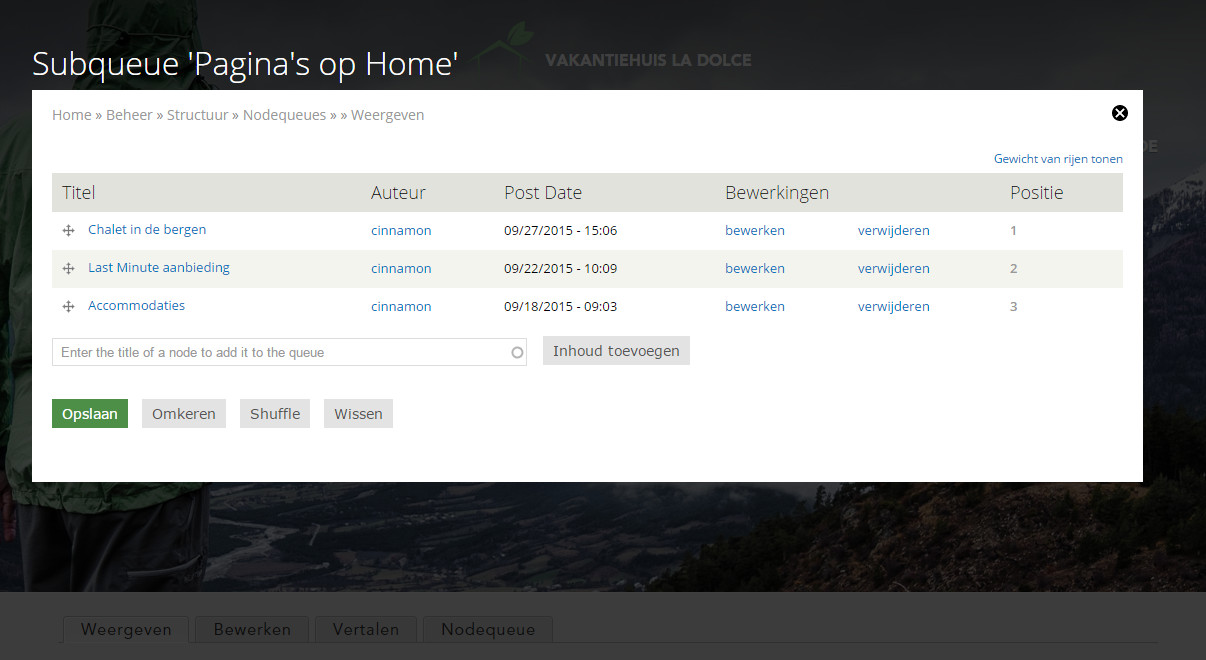
9. Nodeque op de homepage
Op de homepage heeft u de mogelijkheid om 3 pagina’s uit te lichten. Dit is handig om deze items extra onder de aandacht te brengen. Om te bepalen welke dit worden gebruikt u Nodeque. Met Nodeque kunt u aangeven welke pagina’s u wilt uitlichten en in welke volgorde.
U klikt op de homepage op de knop nodeque.

Met de 'pijltjes' aan de linkerkant kunt u de volgorde van de uitgelichte pagina’s aanpassen. U kunt de rij of omhoog of naar beneden verplaatsen. Met inhoud toevoegen kunt u een item toevoegen aan de nodeque en dus aan de homepage. U kunt maximaal 3 items weergeven op de home.